Warna-warna cerah juga cocok untuk desain yang berfokus pada hiburan dan gaya minimalis yang elegan yang berfokus pada solusi bisnis. Fleksibilitas ini menjadikan warna-warna cemerlang sebagai salah satu tren desain UI terbesar di tahun 2019.
Daya tarik tren warna yang semarak adalah bahwa ia dapat diterapkan dalam banyak cara dan gaya lain. satu sama lain untuk mendesain. Pada artikel ini, kita akan melihat empat tren warna yang berbeda dan membahas beberapa skema warna efektif dari nada yang cemerlang.
1. Monokrom
Salah satu cara paling umum untuk menggunakan warna-warna cerah dalam desain Anda adalah menggunakan teknik yang disebut monokromatik. Palet monokrom terdiri dari satu warna dan kadang-kadang Anda dapat menggunakan banyak warna berbeda dari warna yang sama untuk saling beresonansi. Palet monokrom mudah dibuat: Pilih warna yang paling cocok dengan identitas merek dan pesan yang ingin Anda sampaikan dan secara opsional pilih perbedaan antara nada.
![[IMG]](https://data.designervn.net/2018/08/5372_1b3be4c19caf282d7268af58e17294ee.png)
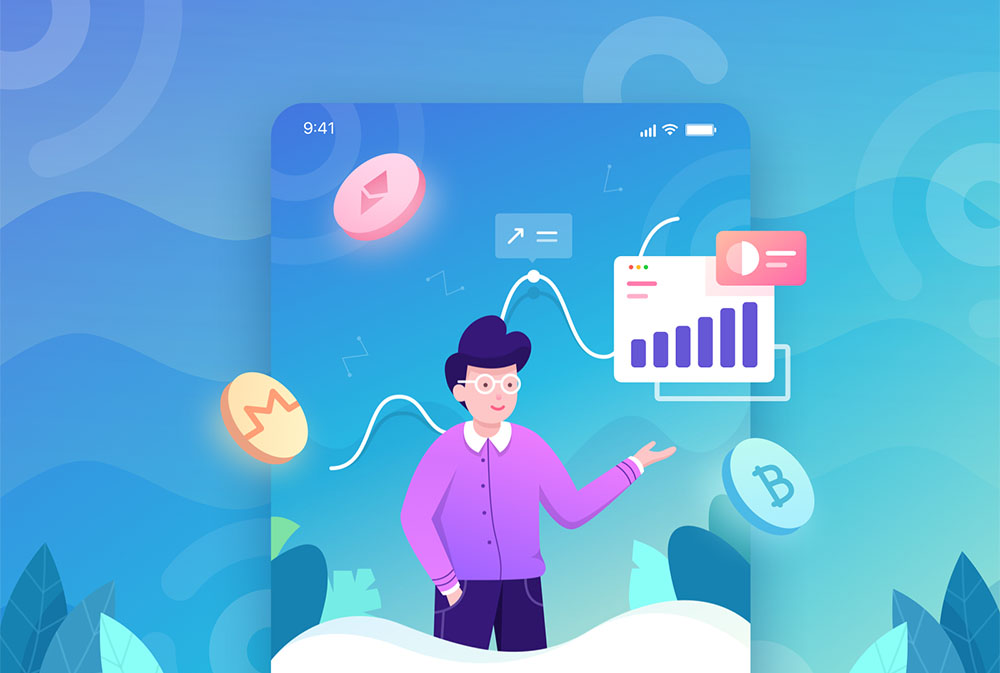
Peningkatan keterbacaan
Warna monokromatik membantu membangun fondasi yang kuat untuk konten latar depan, meningkatkan keterbacaan. Dikombinasikan dengan tipografi yang mengesankan, skema warna monokromatik dapat menciptakan pengalaman yang benar-benar mengesankan.
Karena tidak terlalu cerewet dan rumit, seringkali skema warna yang sangat bagus yang terlihat sangat menyenangkan bagi orang yang terlihat emosional. Namun, itu juga karena kesederhanaan dan kadang-kadang bagian yang monoton, ketika menggunakan skema warna ini, Anda akan mengalami kesulitan menciptakan aksen dengan beberapa detail pada desain Anda.
Skema warna monokromatik sering digunakan cukup banyak dalam desain situs web minimalis. Kesederhanaan mereka membuat mata kita tidak terlalu mengganggu dan sepenuhnya berfokus pada elemen-elemen penting dari situs web seperti konten dan arah interaksi. Selain itu, mereka dengan mudah membuat tipografi sederhana menjadi lebih tajam dan lebih menarik.
Duotone adalah replika halftone dari suatu gambar yang menghasilkan nada netral dan mencolok. Ini adalah gaya desain yang hanya menggunakan dua warna. Nama Duotone berasal dari teknik pencetakan dengan nama yang sama. Duotones secara visual menarik dan cukup mudah dibuat. Anda dapat membuat efek menggunakan Adobe Photoshop dan gradien dua warna.
![[IMG]](https://data.designervn.net/2018/08/5374_e60f1aa0f019895c6054b39b168f6102.png)
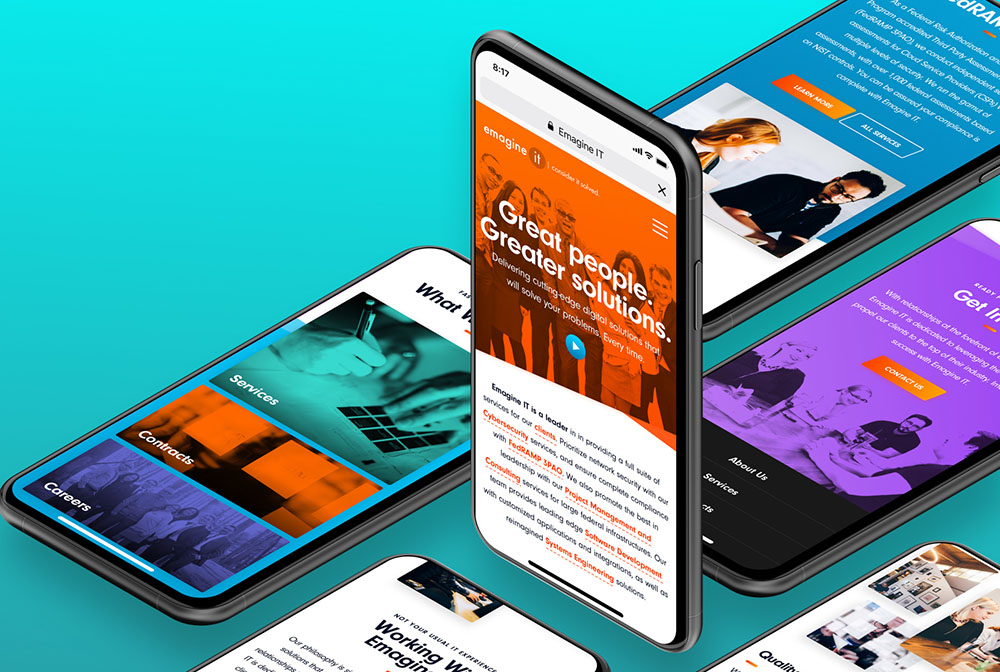
Menciptakan suasana
Duotones dapat menciptakan emosi apa pun. Ingat, warna yang berbeda membangkitkan emosi yang berbeda. Kombinasi warna yang lembut dan sederhana dapat menciptakan emosi yang baik. Misalnya, dalam contoh Holm Marcher & Co di atas, setiap detail juga mencoba menciptakan suasana bisnis dan gambar latar belakang.
Meningkatkan kemampuan membaca
Duotone dapat memberikan teks yang lebih kontras. Ini menyesuaikan variasi warna dalam suatu gambar untuk dapat menempatkan teks menggunakan satu warna di hampir semua bagian gambar.
3. Gradient
Belum lagi gradien ketika datang ke warna-warna cerah, dan gradien juga merupakan salah satutren desain paling berpengaruh di 2019.
Gradient adalah teknik desain yang kuat dengan kreativitas tanpa batas karena kemampuannya untuk transisi warna. Namun, ketika digunakan secara tidak benar, gradien menjadi bencana desain. Ini dapat mengacaukan tata letak, mengalihkan pengguna dan merusak keseluruhan estetika antarmuka.

Sick Randompopsycle
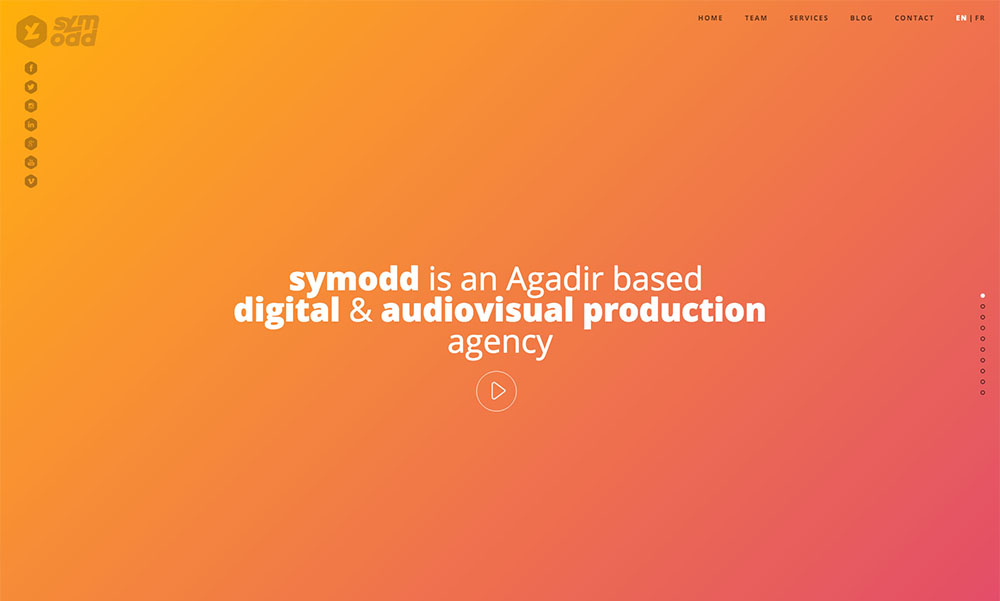
Menciptakan tampilan modern
Dikombinasikan dengan palet warna datar, Gradient dapat membangkitkan perasaan modernisme.
Membuat
gradien terlihat mudah dapat meningkatkan komunikasi visual. Transisi dari oranye ke merah muda dalam contoh Symodd di bawah ini memberikan kedalaman dan kontras antarmuka dan menciptakan beberapa efek visual yang menarik. Perubahan dari terang ke gelap menurut model pemindaian mata alami manusia bergerak dari kiri atas halaman ke kanan bawah.

4. Hamparan
Salah satu cara menggunakan warna untuk menciptakan efek unik adalah menggunakan Hamparan. Dengan menggunakan salah satu warna cerah, jenuh dalam kombinasi dengan Material Design, Anda dapat membangkitkan perasaan modernisme.

Memusatkan perhatian pada pengguna
Efek overlay dapat membantu pengguna fokus pada elemen desain tertentu. Namun, saat menggunakan satu warna sebagai Overlay, pikirkan tentang derajat saturasi dan transparansi warna. Kombinasi warna yang berat (kurang transparan dan lebih jenuh) lebih fokus pada warna itu sendiri:
Kesimpulan
Jangan takut untuk bereksperimen dengan warna dan menerapkan teknik baru. Apakah Anda menyukai warna-warna cerah, berani atau warna hitam putih yang monoton, apa yang perlu Anda ingat: tidak ada warna yang buruk, yang paling penting adalah bagaimana Anda menggunakannya.
Referensi: Fireart Studio

