Di Postingan berikut admin akan memberikan sedikit tips mengatasi permasalahan di safelink pada blog utama.
1. Safelink Tidak TerGenerate / Mentok Di Please Wait
Sebelumnya admin pernah mengalami hal semacam ini, saat memasang safelink, Tombol hanya mentok di Please Wait, sumber permasalahan ini ada beberapa macam.
- Pastikan Script Safelink terpasang dengan benar dan pada tempatnya biasanya script di pasang di antara </head> , <body> , </style> & <widget>
Pasang Script ini di atas kode </head>
<script>/*<![CDATA[*/ var currentURL=location.href; var str = currentURL; var res = str.replace("URL SAFELINK BLOG SOBAT?url=", ""); $(".visit-link").hide(); function changeLink(){var decodedString = Base64.decode(res); window.open(decodedString,'_blank')} function generate() {var linkDL = document.getElementById("download"), btn = document.getElementById("btn"), notif = document.getElementById("daplong"), direklink = document.getElementById("download").href, waktu = 5; var teks_waktu = document.createElement("span"); linkDL.parentNode.replaceChild(teks_waktu, linkDL); var id; id = setInterval(function () { waktu--; if (waktu < 0) { teks_waktu.parentNode.replaceChild(linkDL, teks_waktu); clearInterval(id); notif.style.display = "none"; linkDL.style.display = "inline-block"; } else { teks_waktu.innerHTML = "Link akan tampil dalam " + waktu.toString() + " Detik"; btn.style.display = "none";}}, 1000);} /*]]>*/</script>
<script>/*<![CDATA[*/ var uri = window.location.toString(); if (uri.indexOf("%3D","%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("%3D%3D","%3D%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("&m=1","&m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("&m=1")); window.history.replaceState({}, document.title, clean_uri); } var uri = window.location.toString(); if (uri.indexOf("?m=1","?m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("?m=1")); window.history.replaceState({}, document.title, clean_uri);}; var protocol=window.location.protocol.replace(/\:/g,''); if(protocol=='http'){ var url=window.location.href.replace('http','https'); window.location.replace(url);} /*]]>*/</script> Silahkan Ubah Tulisan " URL BLOG SAFELINK " dengan url safelink dari blog sobat.
Perhatikan.! Biasanya safelink tidak akan bekerja pada template gratisan, penyebabnya adalah kode yang di encrypt oleh pengembang, yang membuat template tersebut terbatas dalam penggunaan script.
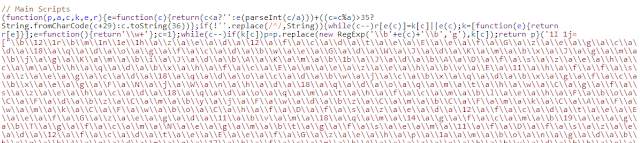
Contoh Encrypt Html Kurang Lebih Seperti Ini
Jika di template sobat terdapat Script seperti berikut, sudah dipastikan safelink tidak akan berjalan, dan hanya stak di" Please Wait " solusinya ganti dengan template free atau hapus script encrypt tersebut dengan konsekuensi akan ada beberapa bagian blog yang error.
2. Link Generate / Link Tujuan Muncul Huruf Cina
Masalah ini biasanya muncul karena URL SAFELINK KOSONG / TIDAK ADA LINK TUJUAN Sebenarnya ini bukan masalah. Lihat alur di bawah ini
Jika Masih Bingung Silahkan Klik Kedua Link Di Bawah Ini satu persatu dan klik " MENUJU LINK "
dan untuk masalah ini tidak ada solusinya, karena url dengan hurup cina akan muncul jika Tujuan Safelink Kosong.:D
3. Tombol " KLIK 2X MENUJU LINK " Error
Tombol " KLIK 2X MENUJU LINK " Error Malah menuju dashboard blog, yang seharusnya meluncur ke bawah menuju generate link.
Silahkan buat postingan seperti biasa ( Jangan Halaman ) dan tambahkan link di bawah ini pada bagian HTML
Disini admin merekomendasikan pembuatan page safelink di bagian postingan bukan halaman, karena pada bagian postingan iklan yang muncul akan maksimal dibandingkan di bagian Halaman.
<div class='separator-text' style='text-align:center'> <a class='button1' href='#golink'>Klik 2x untuk menuju link</a></div> <br /> <div class="separator-text"> ARTIKEL BAGIAN ATAS <div class="separator-text" style="text-align: left;"> ARTIKEL BAGIAN TENGAH</div> <div class="separator" id="golink" style="text-align: center;"> </div> <div class="safelink" dir="ltr" trbidi="on"> <div> <div class="separator-text" style="text-align: left;"> ARTIKEL BAGIAN BAWAH<br /> <br /></div> <div class="separator-text" style="text-align: center;"> <span class="button1" id="daplong">Please Wait...</span></div> <div class="separator-text" style="text-align: center;"> <script>var currentURL=location.href; var str = currentURL; var res = str.replace("URL LINK SAFELINK SOBAT?url=", ""); document.write('<button id="download" class="visit-link button1" onclick="changeLink();" style="display:none;">Menuju Link</button>')</script></div> <br /> <div class="separator-text" style="text-align: left;"> ARTIKEL BAGIAN BAWAH TERAKHIR ( MINIMAL 2 BARIS ARTIKEL ) <br /> PASTE SCRIPT IKLAN DISINI</div> </div>
Perhatikan pada script berwarna biru, pastikan script tidak berubah menjadi :
<div class="separator-text" style="text-align: center;"> <a class="button1" href="https://www.blogger.com/blogger.g?blogID=6144861634678218114#golink">Klik 2x untuk menuju link</a></div>
Melainkan Harus Tetap Seperti Ini :
<div class='separator-text' style='text-align:center'> <a class='button1' href='#golink'>Klik 2x untuk menuju link</a></div> <br />
Saat sobat membuat artikel jangan pernah berpindah ke Mode COMPOSE, karena akan merubah sebagian script, tetap lakukan editing di Mode HTML.
Jika sobat tidak menemukan masalah di artikel ini, silahkan tinggalkan komentar di bawah ini, sebisa mungkin admin akan memberikan solusi.:)